HighChart con Docker
HighChart con Docker
Les ha pasado que necesitan generar gráficas y
plasmarla en un PDF, y hay tantos servicios que a la larga pueden ser costosos. Aquí en tu propio servidor y si
tienes acceso para realizar instalaciones personalizadas, te tengo una generosa solución.
Highcharts
Highcharts es un librería de Javascript, que permite
crear fácilmente gráficas y colocarla en un sitio web. Pero también hay alternativas donde podemos generar
gráficas y obtener una imagen de las mismas sin mucho rollo. Y lo siguiente lo podemos hacer con Docker.
Docker
Docker es un sistema open source que permite gestionar
contenedores de manera ágil y sencilla. Hagan de cuenta que es como las famosas máquinas virtuales, solo
que más ligeras y fácil de distribuir.
Manos a la obra
Usaremos la imagen de este repositorio
El comando que ejecutaremos en consola será el siguiente:
docker run -d --name highcharts-server -p 8081:8080 onsdigital/highcharts-export-nodeDonde:
- --name highcharts-server: Nombre de nuestro contenedor.
- -p: Exposición de puertos:
- 8081: Puerto donde nos conectaremos desde nuestra máquina local o externa.
- 8080: Puerto donde nos conectaremos interno en contenedor (No cambiar).
- -d: Para que se ejecute en segundo plano o en background.
Para probar que esto funcione, además de correr "docker ps", vamos a ir a Postman o el cliente que ustedes usen
para hacer peticiones Rest, con los siguientes datos:
URL: http://172.0.0.1:8081
METHOD: POST
BODY:
{
"infile":{
"title": {
"text": "Steep Chart"
},
"xAxis": {
"categories": ["Jan", "Feb", "Mar"]
},
"series": [
{
"data": [29.9, 71.5, 106.4]
}
]
}
}
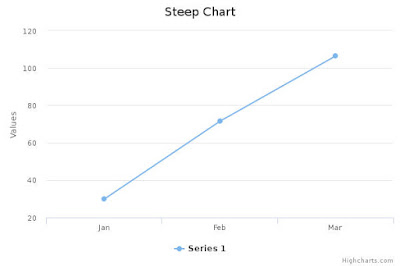
Al realizar este paso podrán ver la siguiente imagen que se les ha generado:
Si llegaron a este punto felicitaciones ya tenemos Highcharts listo para usar e implementar en nuestro
servidor.
Ustedes pueden agarrar cualquier ejemplo de la página de Highcharts, y siempre cuando coloquen los valores en el body,
asegurarse de que sea una estructura JSON, porque si no generará error (Cabe destacar que un Objeto en
Javascript permite cierta facilidades que no precisamente satisfacen la estructura JSON).
Si queremos usar Docker-compose con este enlace te contaré como hacerlo.


0 comentarios