Configurar Environments para NestJS
Configurar Environments para NestJS
Introducción
Para casi cualquier proyecto de desarrollo, es necesario tener variables globales para el proyecto, que cambiarán según en el entorno que estemos. Por lo general se genera uno o más archivos environments, y para los que usamos el Framework NestJS no es la excepción.
Aquí haré un ejemplo corto de como configurar en NestJS las variables de entorno a nuestra aplicación.
Requisitos del sistema
- Tener instalador NodeJS en nuestro S.O., mínimo la versión estable 12.
- Tener acceso al terminal de comandos.
- (Opcional) Tener instalado el gestor de paquetes yarn globalmente.
A desarrollar...
Primero que nada debemos instalar globalmente NestJS, eso lo hacemos con lo siguiente
desde nuestro terminal de comandos:
npm i -g @nestjs/cliLuego ejecutamos el siguiente comando para nuestro proyecto. Cabe destacar pueden
colocar el nombre que quieran yo en este caso le puse project-devnote y además lo deben ejecutar posicionados
en el directorio donde quieran crear el proyecto
nest new project-devnoteNota: Si tienen el gestor de paquetes yarn instalado globalmente,
el les preguntará si lo hace con npm ó yarn. Ustedes eligen el de su preferencia, en mi caso elegí
yarn.
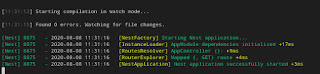
Luego entramos en el proyecto y ejecutamos el script por defecto para visualizar que
se haya instalado bien y esté funcionando:
cd project-devnoteyarn start:dev ó npm run start:devRecomiento start:dev, así más adelante pueden hacer cambios y verse en tiempo
real.
Luego que ya se haya levantado toda la instancia, podemos ir al navegador y en la
URL escribir lo siguiente: http://localhost:3000/ y les debe aparecer algo como lo
siguiente:
Ahora para agregar los environments que deseemos, vamos a detener la ejecución de
NestJS (Con la combinación del teclado Ctrl+C, estando en el terminal) y vamos a
instalar @nestjs/config propio de NestJS.
Yarn:
yarn add @nestjs/configNPM:
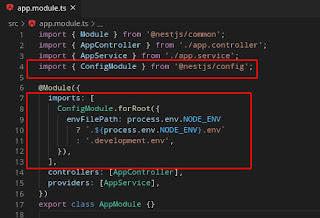
npm i --save @nestjs/configUna vez instalado el paquete vamos a dirigirnos al archivo
src/app.module.ts y agregaremos las siguientes líneas de código.
Y aquí para que lo puedan copiar y pegar:
import { Module } from '@nestjs/common';
import { AppController } from './app.controller';
import { AppService } from './app.service';
import { ConfigModule } from '@nestjs/config';
@Module({
imports: [
ConfigModule.forRoot({
envFilePath: process.env.NODE_ENV
? `.${process.env.NODE_ENV}.env`
: '.development.env',
}),
],
controllers: [AppController],
providers: [AppService],
})
export class AppModule {}
Como pueden ver entre los parámetros del ConfigModule.forRoot se le está indicando el
envFilePath que no es más que el archivo de configuración. En este caso lo hice dinámico para
diferentes archivos de configuración.
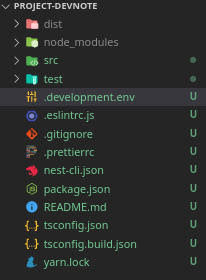
Ahora para hacer funcionar debemos crearnos un archivo .developement.env, no se olviden crearlo con el
punto(.) por delante y en la raíz de nuestro proyecto. Debe quedar así.
Agreguemos algunas variables a nuestro archivo de environments que acabamos de crear,
yo pondré las siguientes:
NODE_ENV=development
DB_HOST=localhost
DB_USER=admin
DB_PASSWORD=admin
DB_DATABASE=devnote
Donde la variable NODE_ENV la dejé con el mismo nombre del archivo para no confundirnos más
adelante y que tampoco lo sustituya la aplicación cuando entre en ejecución.
Ahora para que la ejecución del proyecto reconozca cual environments va a leer las variables, procedemos a
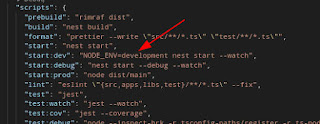
editar los parámetros del script de ejecución de NestJS. Vamos a ir al archivo package.json y
nos vamos a ir al script start:dev, donde añadiremos por delante NODE_ENV=development.
Luego para verificar que si esté funcionando, vamos a editar el src/app.service.ts para que en vez
de devolvernos el Hello World! que tiene por defecto, nos devuelva nuestras variables de
entorno. Lo dejaremos de la siguiente manera:
Y aquí el código para que lo puedan copiar y pegar:
import { Injectable } from '@nestjs/common';
@Injectable()
export class AppService {
getHello(): Object {
return {
NODE_ENV: process.env.NODE_ENV,
DB_HOST: process.env.DB_HOST,
DB_USER: process.env.DB_USER,
DB_PASSWORD: process.env.DB_PASSWORD,
DB_DATABASE: process.env.DB_DATABASE,
}
// return 'Hello World!';
}
}
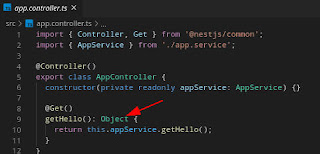
También editaremos el archivo src/app.controller.ts, donde solamente cambiaremos para
que el método de getHello, que la función retorné un valor de tipo Object.
Con todo esto ya debe funcionar nuestro proyecto con las variables de entorno, ahora lo volvemos a ejecutar con
el mismo comando en el terminal (Importante que esté detenido la aplicación). Una vez en ejecución, volvemos a
nuestra pestaña del navegador y recargamos, para que nos aparezca todas nuestra variables, así como aquí
muestro:
Conclusión
Realmente es sencillo agregar environments a NestJS, si es un poco metódico pero se pueden sacar buenos
resultados y dinámicos, con el cual nos puede satisfacer para distintos entornos. Al final puedes agregar
cuantos environments deseen, siempre y cuando el comando de ejecución se especifique cual usar. Bueno sin más
que decir, me despido y espero sus comentarios de como les fue con está práctica con el Framework NestJS.









1 comentarios
Muchas gracias!! Mejor explicado imposible!
ResponderBorrar