Snippets con Visual Studio Code
Snippets con Visual Studio Code
Introducción
Para los que hemos trabajado con Visual Studio Code y hemos instalado algunos plugins para que nos ayude en el desarrollo y nos autocomplete algunos fragmentos que siempre u ocasionalmente usamos, eso mis queridos developers, son snippets. Básicamente un snippet en programación es un fragmento de código que por lo general usamos muchas veces en el desarrollo y que siempre mantiene una misma sintaxis.
Ejemplo que normalmente podemos ver, cuando se quiere hacer un if, ifelseif, switch, for, foreach, div, section, ul, entre otros más elaborados, ya sea para una librería, frameworks, textos en específicos.
Así como los plugins hacen uso de estos dichosos snippets, nosotros también podemos darnos el lujo de crearlos a gusto. Ahora describo a continuación como crearlos de manera fácil. Para este ejemplo me apoyo en el Post Crud sencillo con framework Nestjs que cree anteriormente, pero igualmente ustedes lo pueden hacer con otro código que ustedes tengan y quieran pasarlo a un snippet.
Manos a la obra
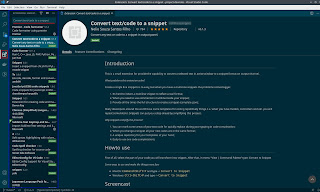
Vamos a ir a Visual Studio Code, y vamos a dar clic sobre Extensions (Extensiones), que se encuentra en el panel del extremo izquierdo por defecto. Y una vez allí en el buscador de arriba (panel que remarco en azul), buscamos Convert text/code to a snippet.
Presionamos donde dice Instalar y esperamos a que finalice.
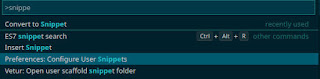
Una vez ya haya finalizado, procedemos a ir a nuestro código. Van a remarcar el código que ustedes quieran pasar a snippet, luego con la combinación de teclas Ctrl+Shift+P y escribiendo Conver, nos debe aparecer la opción para convertir que es Convert to Snippet. Presionamos allí y completamos la información de nuestros snippet que vamos a ir aceptando con Enter, así como veremos el siguiente ejemplo:
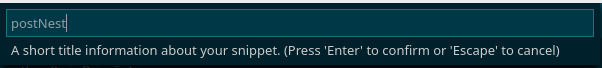
Título del Snippet
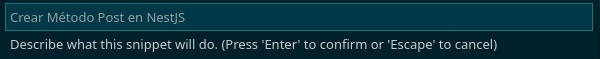
Descripción del Snippet
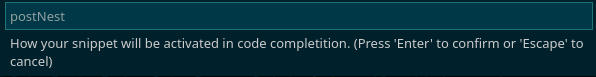
Script del Snippet (combinación de caracteres para activar el snippet)
Luego que presionemos Enter al último paso, en el Output de VSCODE, nos aparece el fragmento del snippet que se nos ha generado.
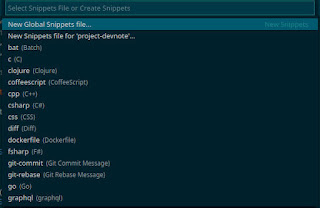
Ahora debemos guardar nuestro snippet para poderlo usar, para ello debemos igualmente realizar la combinación de teclas Ctrl+Shift+P y escribir Snippe, allí debemos seleccionar la opción que vemos a continuación:
Luego de seleccionar nos muestra donde está configurado los snippets que ya poseemos por defecto y los agregado con los plugins, en este caso yo elegiré crear uno global:
Le definimos un nombre a nuestro snippet:
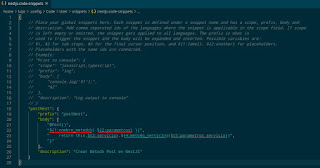
Vamos a copiar únicamente está sección del Output de nuestro snippet.
Lo vamos a pegar después de las líneas comentadas del archivo snippet que nos creó VSCODE, y lo vamos a editar de la siguiente manera:
Donde ${#:texto} es nuestra entrada al snippet, que # quiere decir en que orden lo vamos a editar y el texto es el nombre descriptivo simple (para poder identificar que debemos colocar allí) que será sustituido por nuestroavariable o parámetro.
Guardamos los cambios aplicados en el archivo, ahora vamos a ir a nuestro código, vamos a escribir el script en alguna sección donde queremos colocar el resultado generado de nuestro snippet, que seguramente mientras escribes, VSCODE te va mostrar un cuadro de dialogo para autocompletar.
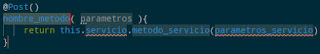
Le vamos a dar Enter y nos escribirá nuestro snippet, haciendo enfoque en el primer elemento a editar. Podemos ir editando y con tabulador ir pasando entre los parámetros.
Cabe destacar que todo lo que complete debería tener sentido para su código, en mi caso la función upFile de mi servicio no existe y me lo remarca en rojo. Otra cuestión a considerar es que pueden repetir el número de orden, suponiendo que un mismo parámetro se repita en varias partes de nuestra sintaxis generada.
Conclusión
Bueno hemos llegado al final de este tutorial, espero les sea de mucha ayuda crear sus propios snippets, cabe destacar que puede que otros nos hayan hecho este trabajo y no sea necesario crearnos uno nosotros para los frameworks o lenguajes, pero puede que para los proyecto que trabajemos si sea necesario para agilizar un poco las cosas. También si quieren aprender más de como crearlos y personalizarlos, aquí el enlace está la documentación sobre los snippets de Visual Studio Code. Sin más me despido, gracias por llegar hasta aquí. Hasta pronto.













0 comentarios