Agregar Quasar Vue con Typescript
Agregar Quasar Vue con Typescript
Introducción
En esta ocasión les traigo como integrar Quasar Framework a nuestro proyecto VueJS 2 con Typescript, cabe destacar que desde este enlace tengo la instalación de nuestro proyecto aquí. Quasar Framework nos muchas herramientas además de gran cantidad de componentes, una documentación bien hecha, tiene gran soporte, tiene soporte Typescript tantos en componentes como el CLI y permite integraciones web, ElectronJS y aplicaciones híbridas.
Para realizar la integración sería factible que tuviesen el proyecto desde cero para no haber complicaciones en el camino.
Manos a la obra
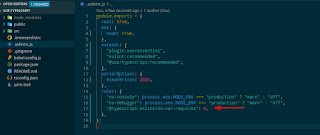
Lo primero que haremos es editar el archivo .eslintrc que se encuentra en la raíz del proyecto, esto con el objetivo de que no falle la importación de Quasar al proyecto.
"@typescript-eslint/no-var-requires": 0,Ahora dentro del directorio, vamos a ejecutar el siguiente comando (Con esto nos saldrá una interfaz en el terminal para ir haciendo las configuraciones):
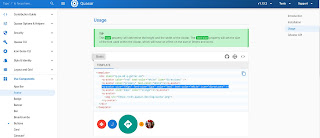
vue add quasaryarn serveLuego desde el navegador accedemos por URL http://localhost:8080/. En este punto parece funcionar todo bien. Haremos una pequeña prueba con un componente diseñado por ellos.










0 comentarios