Validaciones con Framework NestJS
Validaciones con Framework NestJS
Introducción
Cuando estamos construyendo Web API para nuestras aplicaciones, debemos garantizar que el cliente debe enviar los parámetros correctos y necesarios para que nuestra funcionalidad no se rompa o genere algún error en el proceso a realizar. Muchos frameworks actuales para aplicaciones Web tienen este módulo y como es de esperar, el Framework NestJS también nos facilita dicha validación.
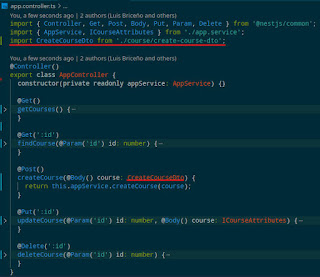
Para este ejercicio tendremos como base el CRUD creado en está publicación (aquí), donde ya tenemos todo listo y configurado.
Manos a la obra
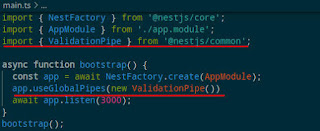
Lo primero que haremos es instalar unos paquetes necesarios para que el componente ValidationPipe nos facilite las validaciones en el framework. Dichos paquetes los instalamos de la siguiente manera:
yarn add class-validator class-transformerLuego de haber instalado vamos a proceder a crear una clase CreateCourseDto, donde colocaremos las validaciones de nuestra API. Aquí nos centramos en la Post, que precisamente es para crear un curso que estamos siguiendo, y que para la creación es necesario el nombre (name) y el estado (state). Para crear nuestra clase podemos ejecutar la siguiente instrucción:
nest g cl course/CreateCourseDtoNos crear el archivo en src/course/create-course-dto.ts con su respectivo spec. Luego debe quedar lo siguiente forma:
import { IsString, MaxLength, IsNotEmpty, IsEnum } from "class-validator";
import { State } from '../app.service';
export default class CreateCourseDto {
@IsString()
@MaxLength(20)
@IsNotEmpty()
name: string;
@IsNotEmpty()
@IsEnum(State)
state: State;
} Nota: Pueden copiar y pegar el código, pero les recomiendo que al menos un atributo lo escriban para que vayan viendo las ayudas y descripciones de cada validación.
Básicamente creamos unos atributos a la clase y sobre cada uno de estos atributos le colocamos decoradores que son como tal las validaciones. Aquí la descripción de cada uno:
- IsString: La entrada deber ser una cadena de caracteres.
- MaxLength: La cadena de caracteres tiene un tamaño máximo de caracteres.
- IsNotEmpty: El atributo es requerido, por lo tanto debe tener valores
- IsEnum: El atributo debe corresponder al Enum especificado. En nuestro ejemplo, debe ser wait, progress y completed.
yarn start:devimport { IsString, MaxLength, IsNotEmpty, IsEnum } from 'class-validator';
import { State } from '../app.service';
class CreateCourseDto {
@IsString({
message: messageProperty('debe ser una cadena de texto'),
})
@MaxLength(20, {
message: messageProperty('debe ser máximo $constraint1 caracteres'),
})
@IsNotEmpty({
message: messageProperty('es requerido'),
})
name: string;
@IsNotEmpty({
message: messageProperty('es requerido'),
})
@IsEnum(State, {
message: messageProperty('no es válido'),
})
state: State;
}
function messageProperty(message: string): string {
return `La propiedad $property ${message}`;
}
export default CreateCourseDto; Fíjense que el cambio que realice, además de colocar el export default al final, agregué una función que retorna por defecto el inicio de cada mensaje de error y un objeto json con la clave message dentro de cada decorador. Cabe destacar que los atributos $property y $constraint1 son propios de class-validator y cada uno trae el nombre de la propiedad validada y el o los valores de la regla respectivamente. Igualmente existe otra forma de obtener estos atributos, que nos puede permitir hacer lógica diferente para el tratamiento de los mensajes de salida.
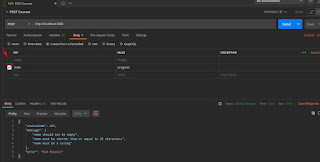
Luego de lo anterior vamos a Postman y volvemos a hacer la petición para ver los cambios realizado en cuando a los mensajes de error.
Conclusión
He aquí el final de este ejercicio, ya dejo a su disposición hacer la prueba con el método Put de actualización de un curso y probar otras maneras de personalizar los mensajes de error. No está demás comentar que en la documentación del Framework NestJS nos cuenta un poco más de como usar en el proyecto, que pueden revisar desde aquí. Sin más me despido, muchas gracias por llegar hasta aquí, espero sus comentarios, hasta pronto.





0 comentarios